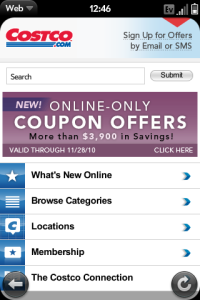
Two of my favorite things in the world have come together – Costco and mobile. And I am so happy to share all the ways that Costco is doing mobile right and a couple things I wish they would do […]
mobile web
Beefy Mobile Spot
While driving my daughter to school today I heard an awesome mobile campaign on the radio. It was a commercial for beef, as in “it’s what’s for dinner.” The 30 second spot featured Matthew McConaughey talking about beef. If you’re […]
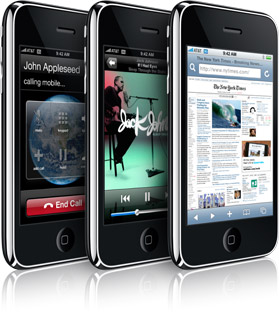
What the iPhone Means to the Mobile Web
As the 3G iPhone goes on sale around the world I find myself wondering what it will mean to the mobile web. Some think that it will make the mobile web obsolete – that everyone will now want full web […]
Designing for the iPhone
If you are interested in developing applications or web experiences for the iPhone, you should start here with this power-packed, intense presentation by Brian Fling. There are 353 slides, but they go fast and there is a TON of great […]